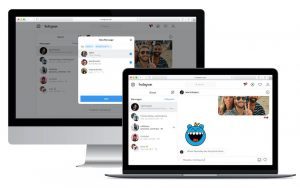
On April 10th, 2020 Instagram launched Instagram Messaging on desktop (referred to in this post simply as “Messaging”) for personal computers. We believe that this feature will enhance everyday experiences and allow new use cases for all of our desktop web users. In this post, we will find out some of its overall learnings from desktop users and dive into the engineering and experimentation that enabled Instagram to ship this product. We believe that these learnings could be applied to other services to enhance your experiences across all of your interfaces. Keep reading to deeply understand this very new feature.
Why multiple interfaces matter
Instagram is a mobile-first experience. Actually, for the first few years of its life, Instagram was a mobile-only experience, with the site redirecting users to download the app. However, as a service growth, both when it comes to the number of users it has as well as when it comes to the use cases it serves, it’s vital to broaden our understanding of how new interfaces could add value to the user experience. For Instagram, the desktop web experience is the main alternative to native apps, and they’ve finished lots of qualitative and quantitative work around what use cases it could solve for their users.
One benefit that the desktop web experience adds to the native apps is that it allows a complementary relationship that results in enhanced user engagement. For instance, Instagram observes a complementary usage pattern throughout the day and week, with increased usage of the desktop version during weekdays and daytime hours (6 am – 2 pm), while the native apps see an increased usage during evening hours (5 pm-7 pm) and weekends. This pattern is consistent with our personal interviews that constantly show that users want to take small breaks while performing tasks for school or work. This study also demonstrates how necessary the desktop web experience is for Instagram business accounts, who usually use their personal computers throughout their workdays.
Moreover, they said that there is not any evidence that the Instagram desktop web experience cannibalizes engagement from the native apps. In fact, it’s quite the opposite — users who use both interfaces spend more time on each interface, compared to users who use each interface exclusively.
Considering these findings, they’ve focused on building products that could support the user experience throughout the Instagram ecosystem, including web interfaces. Messaging was a natural fit and one of the most requested features to grow for the desktop web interface based on our user analysis. Not only it enabled casual use cases, like messaging from your computer while performing various other tasks, it also created new use cases geared towards power users, like the ability to use a big screen and keyboard to reply to tons of messages.
Engineering, from hack project to testing
Before Instagram messaging on desktop is launched, it started off as an offering for the mobile web experience. The messaging experience was one of the first new product areas Instagram had added shortly and was architected in a way that would enable its independent usage with or without the rest of the site. Some of the technical achievements included:
- Being the first part of the Instagram web to be written in purely functional components with React hooks, which was a newer paradigm at the time.
- It was our primary venture away from GraphQL usage and towards RESTful endpoints, which aligned us closer to the other Instagram applications
- It was the only area of the site that relied on real-time communication, and so was our first primary usage of MQTT.
- It was the first area of the site to use encrypted push notifications, as well as Instagram’s first major expansion of our existing ServiceWorker framework.
Considering the design decisions above, they made the architectural decision to separate data for Messaging away from the rest of the web application, which had the data being unified via an inefficient GraphQL and Redux combination.
This change resulted in :
- An isolated Redux store that can be operated without needing data from the rest of the web.
- This also led to an independent client-side caching architecture, permitting Messaging on Mobile Web to boot rapidly from cache independent of the rest of the web.
- Code that was very re-usable on both Mobile Web and Desktop. The web as a whole shares lots of the underlying architecture between the 2 surfaces, however, Messaging’s implementation strictly separated the models from the views permitting for its simple re-use in this project, and further projects down the line.
Instagram launched Messaging on Mobile Web at the end of H1 2019. After the launch, many users were trying to get around the mobile web restrictions to use the experience on Desktop. After seeing the success the application had on Mobile Web, Instagram Messaging on Desktop began off as a Hackathon project in 2019.
The project took the already-existing Instagram Messaging on Mobile Web and wrapped it in a container to frame it into a seamless desktop web experience. This, along with the data they got over multiple user analysis sessions, showed that Messaging on Desktop had the potential to find product-market fit.
When building out the experience for desktop, we had to consider the bigger interfaces and the different needs of Desktop web users. A few of the major changes we made:
- Improving the UX experience, from badging support and message flows to desktop-centric actions like drag and drop photos.
- Adding key missing features like Presence, Voice Messages, Permanent Camera Messages, Gallery Views
- Support for Creator and Business accounts, and the handling of multiple inboxes
- Changes to the way we handle caching, as Desktop web users expected a more updated experience
Why desktop web features are more relevant than ever.
2020 has been an unprecedented year. The global pandemic has pushed the world into remote working and learning, which, along with social distancing measures, forced people to spend an increased amount of their time online. Due to this, products like Instagram Messaging and Instagram Live, became even more vital in helping people stay connected with the people and things they love. It was essential that Instagram allow users to access these products from their desktop computers.
Across Instagram’s three major interfaces (native apps, mobile web, and desktop web), the desktop web was the one that grew (percentage-wise) the most during the pandemic.
Enabling users to feel closer to the people and things we love is at the core of what we do. Instagram Messaging allowed more users to do so during a time when we needed to connect more than ever.
We hope the information will helpful for you. Now, let’s get started to dive into this new feature for your business!