When somebody visits your Facebook page, the first thing they see is a big splash picture taking up nearly a quarter of the screen: your Facebook cover photo. That is your profile’s headline, an enormous, bold banner picture that introduces your brand to potential Fb followers.
You could feature a lot in your Facebook cover photo: photos of your product or team, adverts, and promotions, or even something as simple as a graphic that sets the right mood. A great cover photo could lead to increased engagement, whether that’s more page likes or boosted traffic to your site or other social channels.
So, how do you make Facebook cover photos—and get the most out of them?
This post will go over everything you should know about Facebook cover photos, from the ideal Facebook cover photo size to choosing attention-grabbing photos—or videos!—that set the right tone and convince people to interact with your page.
Let’s begin with the basics: ensuring your picture fits the Facebook cover photo size guidelines (and their other guidelines, too).
Facebook cover photo size: 851 x 315 pixels
The minimum dimensions for a Facebook cover photo (sometimes known as “Facebook banner size”) are 851 x 315 pixels. That is the best size to select when you are making a cover picture and want to know exactly how it will look before you post it.
For the highest quality photographic experience, Facebook recommends utilizing a PNG file. Select this feature if you want to show a high definition logo in your cover picture, or in case your cover picture contains copy that really needs to stand out.
On mobile, it’s usually better to prioritize picture types that load rapidly and do not use lots of data. In this case, Fb recommends importing an sRGB JPEG file that also follows these two requirements:
- Dimensions: 851 x 315 pixels
- File size: less than 100 kb
Keep in mind, on desktop, Facebook cover photos are more rectangular, accounting for larger/widescreen displays. On mobile, the cover picture is more square, permitting it to fit on a portrait-oriented screen.
While 95 % of Facebook users access the site via mobile, that does not mean you need to ignore the 31 % of users who also browse via desktop. For a Facebook cover photo that looks good on any screen, Fb recommends a picture that’s 820 pixels x 462 pixels. This also applies to the platform’s newer cover format: Facebook cover movies.
Facebook cover video size: 820 x 462 pixels
Facebook cover videos are another method to grab a user’s attention and drive user interactions on your page. On a desktop, cover videos definitely look more engaging than static pictures, and could really bring your page to life. Nevertheless, they are less effective on mobile, as they do not autoplay, and instead load as a thumbnail.
Hare are Fb’s recommended settings for cover video size and duration:
- Dimensions: 820 x 462 pixels (820 x 312 minimum)
- Duration: 20 to 90 seconds (no more, no less!)
Note: Facebook cover videos could have audio, however, it will not play unless you actually click on the video. For greatest outcomes, ensure the video you add works equally well with or without sound. That is something you need to remember even outside cover videos: 85 % of Facebook users watch videos with the volume turned off.
Other requirements for Facebook cover photos and videos
Besides these technical requirements, there are particular rules for the sorts of content you could show in Facebook cover photos and movies. These rules are fairly standard:
- Ensure you aren’t violating anybody’s copyright.
- Be sure your cover picture or video is family-friendly and safe-for-work.
- Ensure that when you are advertising a product along with your cover photo or video, you aren’t breaking any of Fb’s advertising rules.
For a full breakdown of those policies, take a look at the Facebook page guidelines.
How to make a Facebook cover photo
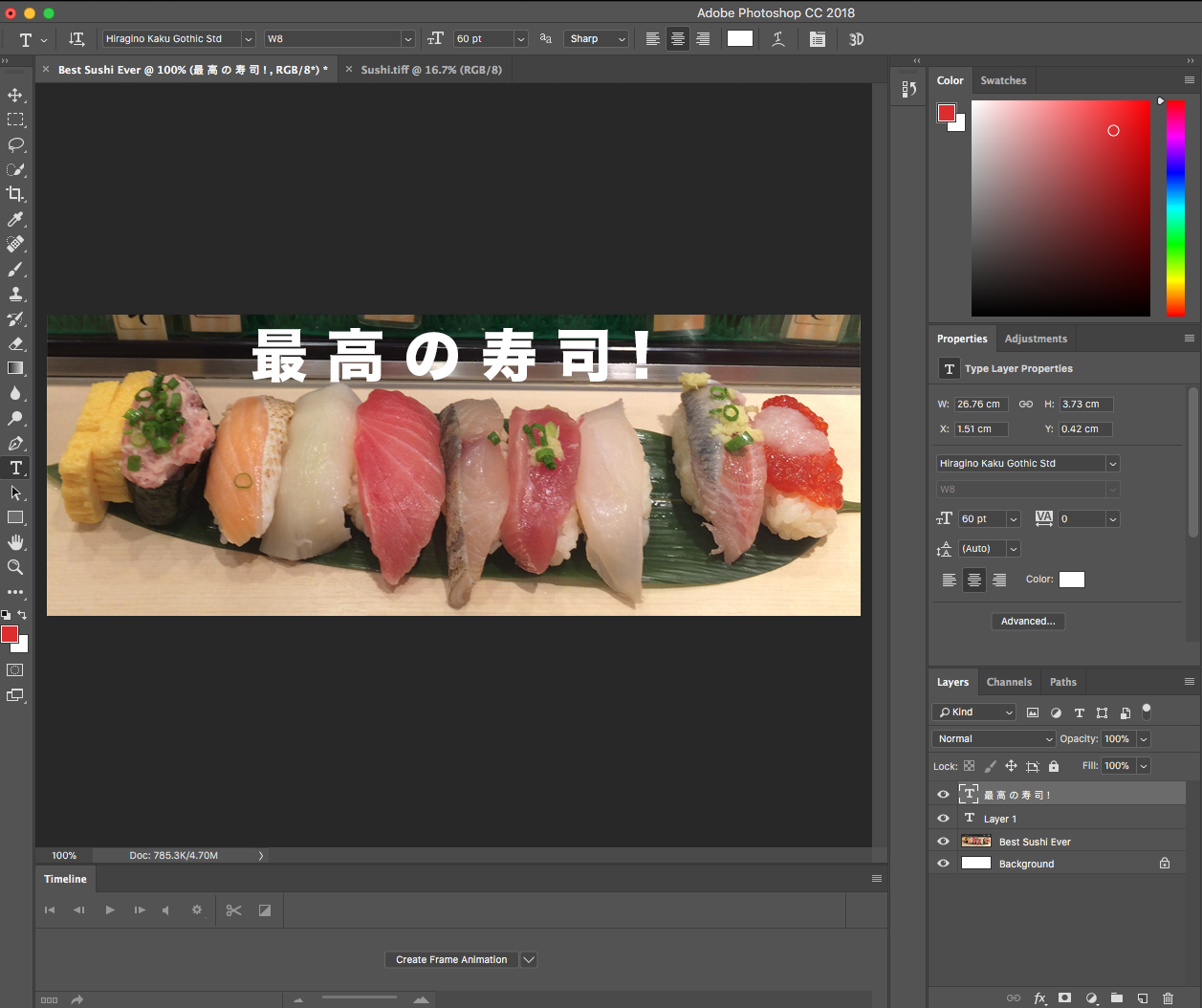
Note: all screenshots used in this article are from Adobe Photoshop CC 2018 (19.1.2 launch).
The best way to make Facebook cover photos is by making a template in Adobe Photoshop and saving it for all of your future needs. When you have followed these six simple steps, you’ll be good to go for all of your future cover picture needs.
1. Create a Facebook cover photo template
a) Open Photoshop, and go to File > New.
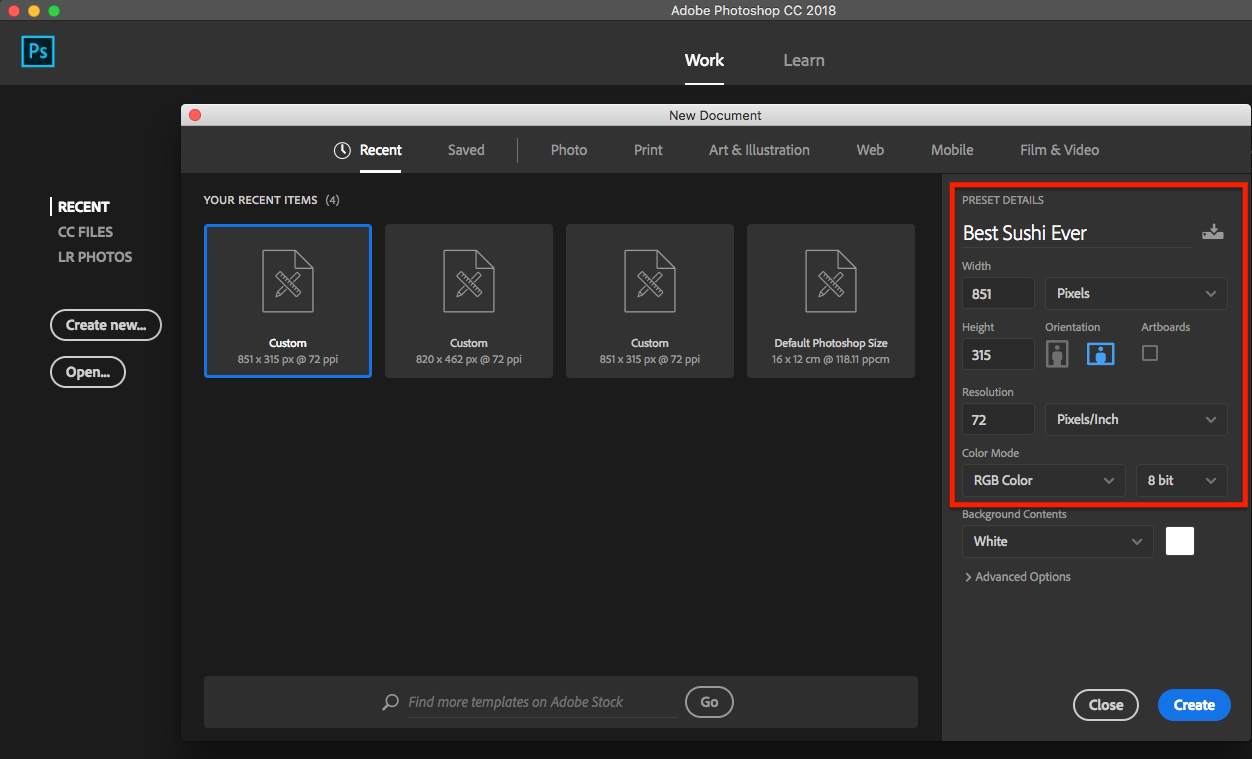
b) Now you will be presented with the screen where you set your template dimensions.
c) Name your file (spoiler alert: my cover picture is sushi!) and enter your picture dimensions. I’m making a Facebook cover photo for desktop, so I have entered 851 for width and 315 for height.
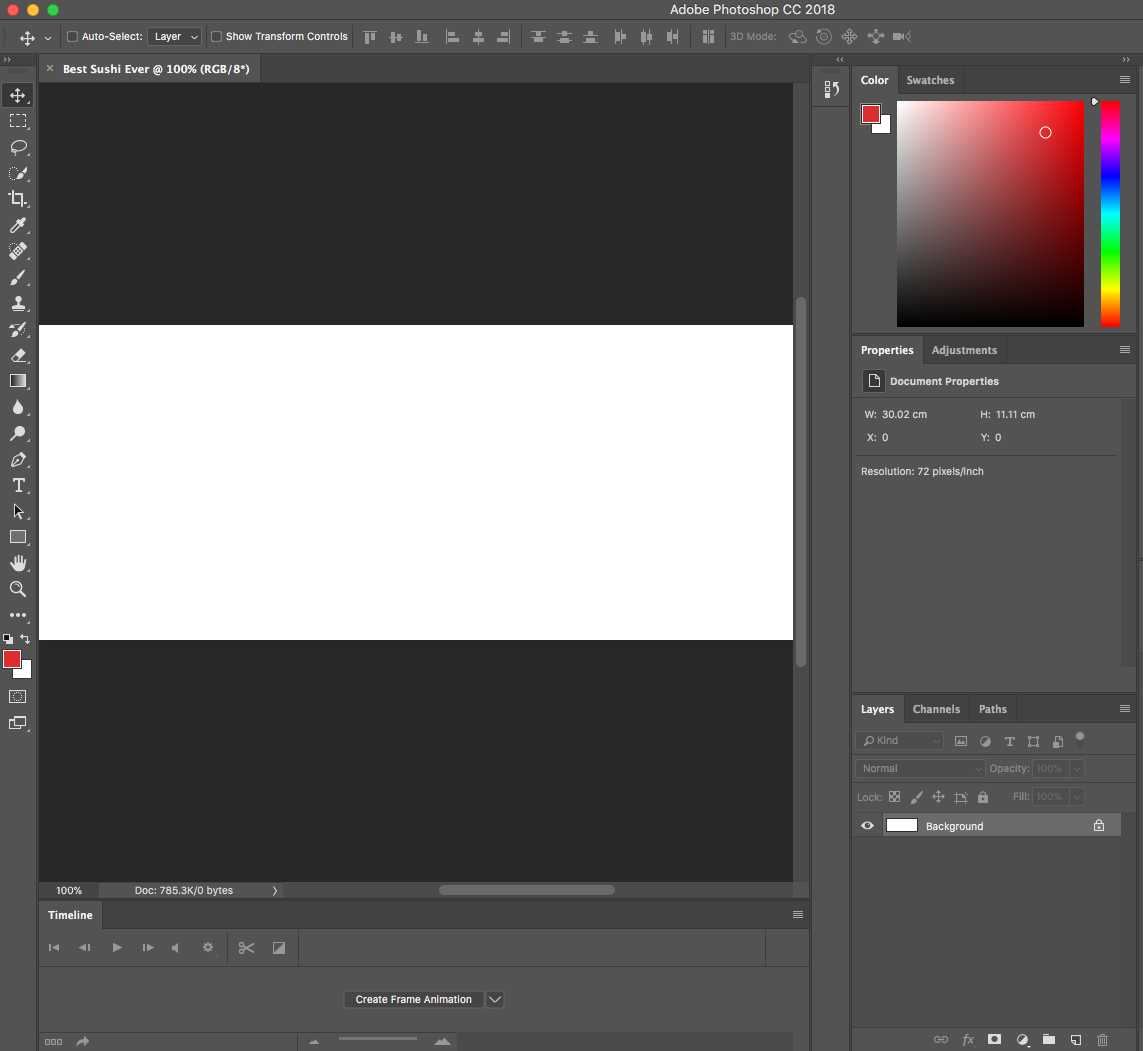
d) When you have finished this, click on the blue Create button in the bottom right, and you will arrive at this screen displaying a blank template.
2. Choose your Facebook cover photo image
Go to File > Open and choose the picture you would like to see appear on top of your Fb profile. It’ll open in a new tab in Photoshop.
3. Make a copy of your photo and move it to your template
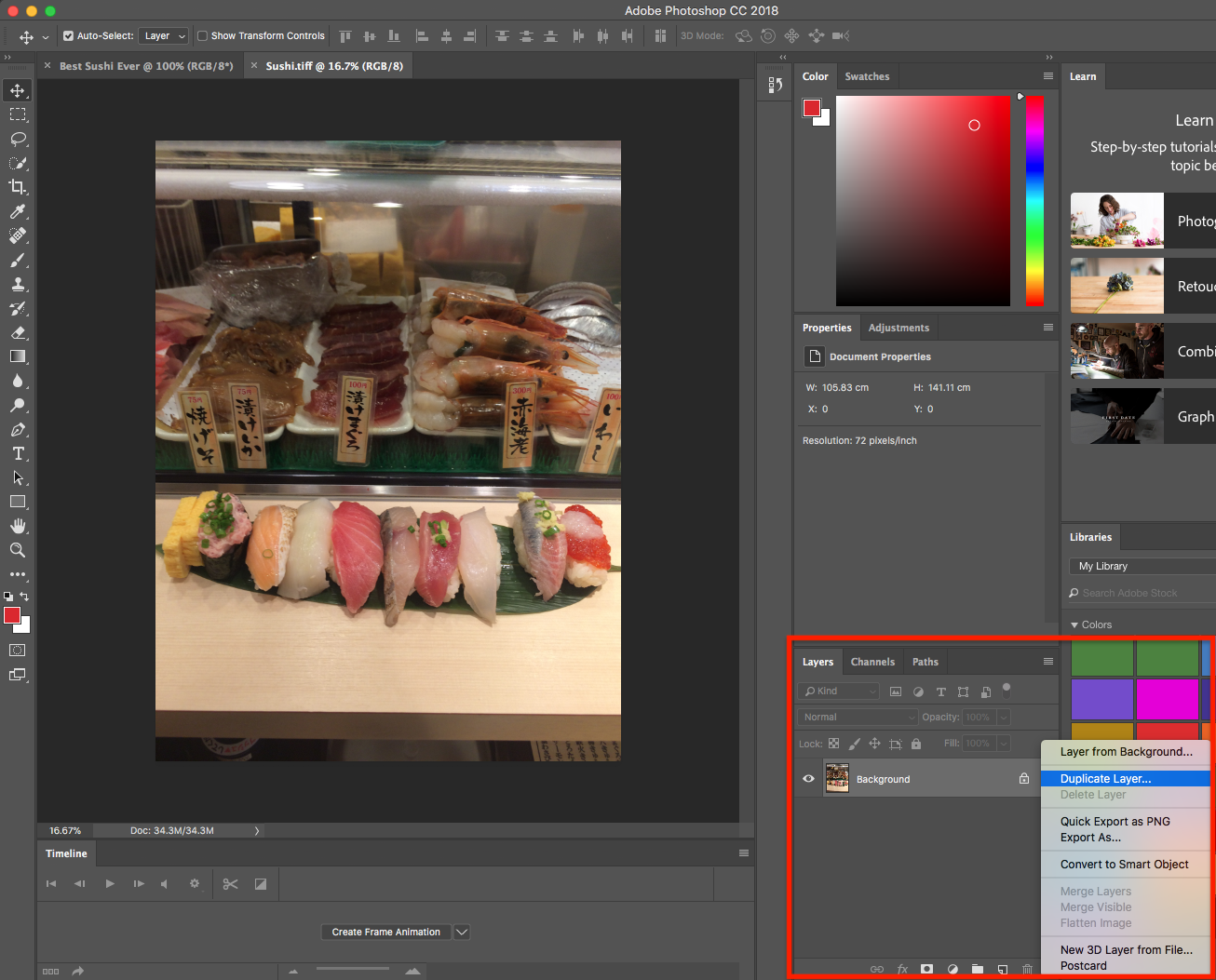
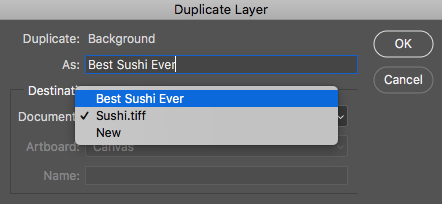
a) In the bottom right corner, right click on the Layers panel and choose Duplicate Layer. It will open up a dialogue box, as seen in the second picture.
b) Below Destination, change the file name to the one you named your template—in my case, it’s “Best Sushi Ever.” Click on OK.
4. Resize the picture in your template
a) Tab back to your template file. You’ll see the formerly white space is now full of a picture. Once I first did this step, I ended up with this, which looks like a hot mess. However, don’t worry! This occurred because I did not resize the picture within the template yet.
b) To resize the picture to suit the template, go to Edit > Free Transform (or press Control/Command + T).
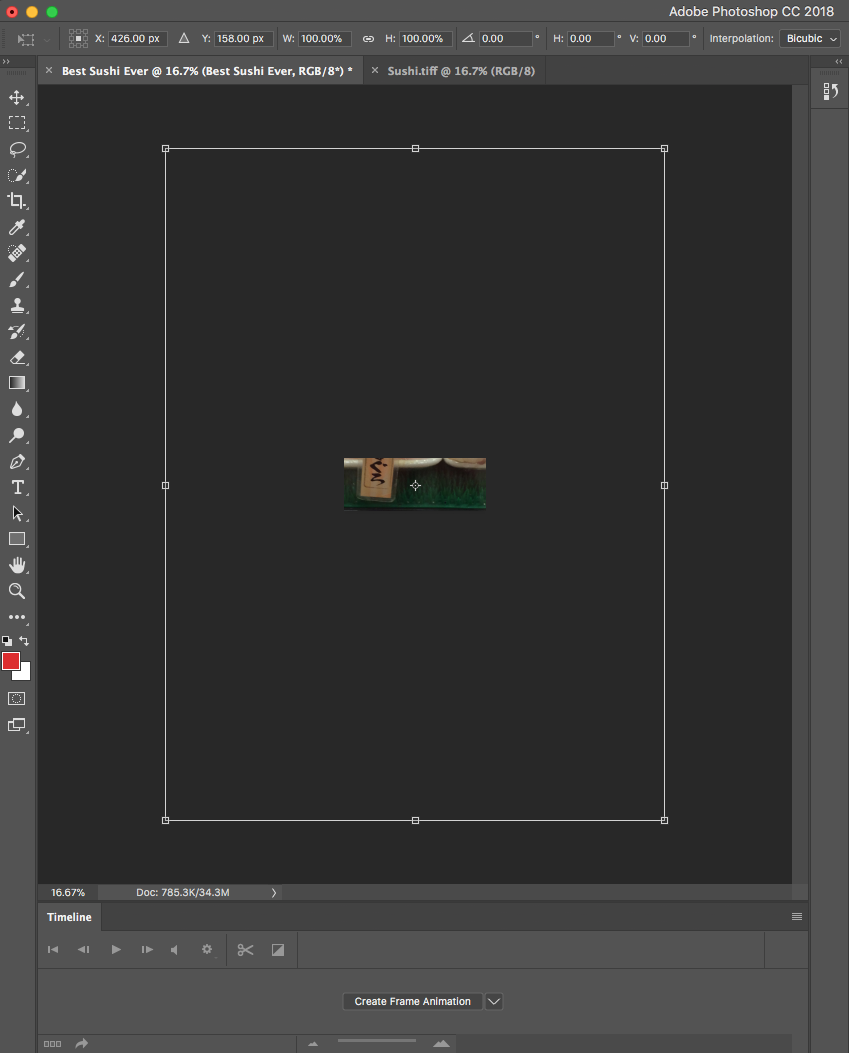
c) A border (bounding box) encompassing all of the cropped-off parts of your picture will appear around the template. When you are too zoomed-in you will not be able to see it; zoom out if this is the case.
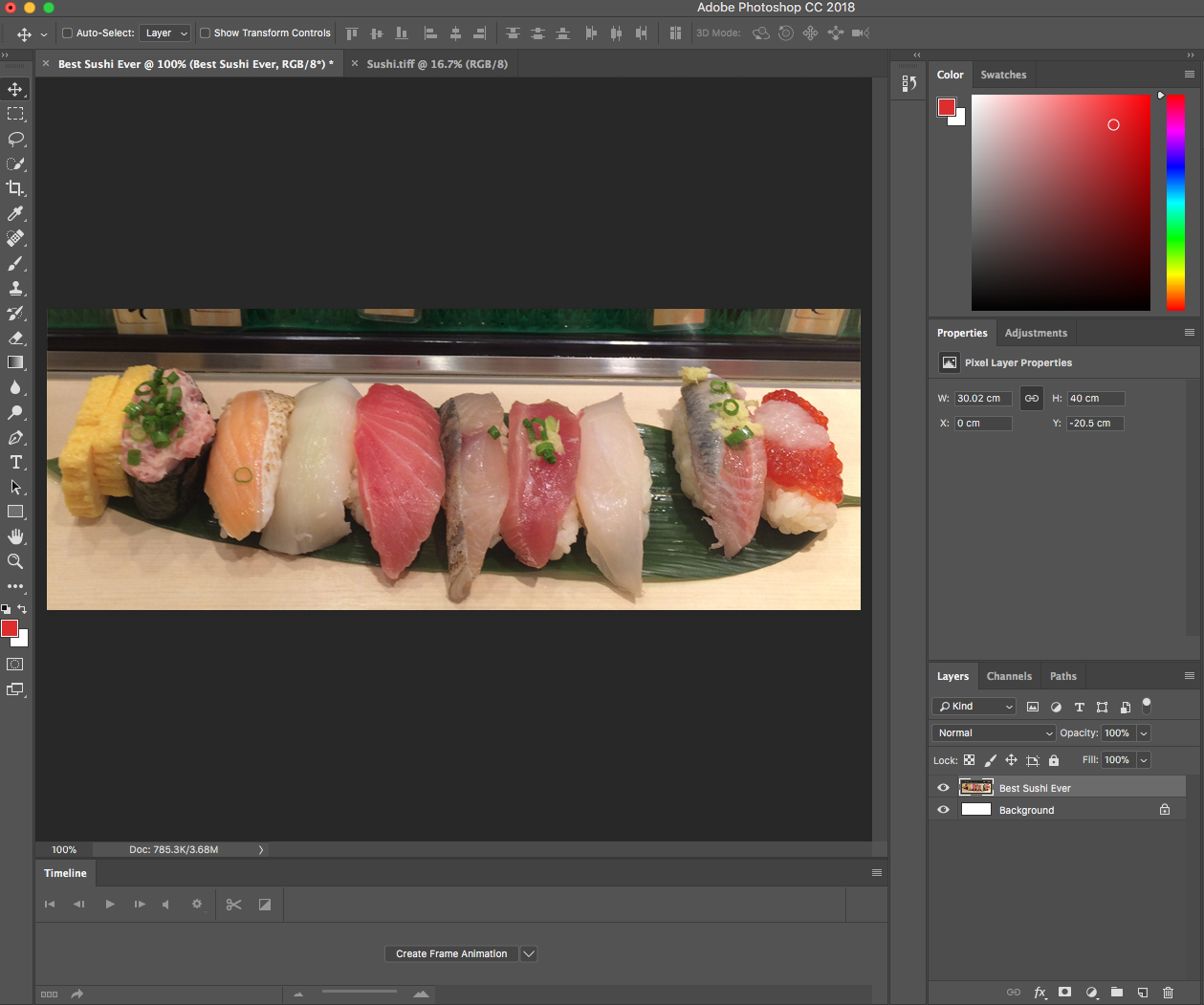
d) Shift-click one of many corners of the bounding box and drag it inwards to scale your picture down so the sections you wish to be visible appear within the template. When you have scaled it the way you want, press the Enter key to lock in your picture.
5. (Optional step) add text or other design elements
Right here’s when you could add your logo, advert copy or other text/design elements. I went with some thematically-appropriate kanji (“Best sushi ever!”) for this instance.
6. Save your Facebook cover photo
Go to File > Save. Name your cover picture and choose a file format. I picked PNG as recommended for maximum, mouth-watering detail.
Ta-da! Here’s a cover picture that will look delicious on desktop or mobile.
Now that you have made a template, you could skip step 1 when making your cover pictures in the future.